
22 Jun 15 Best Google Fonts for 2021 and Beyond
The type you use on your website can have a huge impact on how users view, and interact with your website. Choose the perfect font combination, and you’re golden. Choose the wrong fonts, and you’re a flop. But with the myriad fonts out there, how do you choose the best font for your next/current project?
In this serving, we will unveil 15 of the best Google fonts you can use to add oomph to your website, and with it your online business. Enjoy and please share your favorite fonts in the comments!
First things first, how do you implement Google web fonts on your website? Well, that’s the easy part. Go to Google Fonts, and pick any font you fancy. You can either “Add to Collection”, so you can use the font whenever or simply click on the “Quick Use” button to generate the code you need to install the font. Installing the font is a matter of pasting the code into your:
Alternatively, you can use the Google font plugin on your WordPress site.
Also see:
- 11 Free Font Generator Online
- 12 Free Fonts used by Famous Brands
- 21+ Free Cowboy Fonts for Western Title Design
Moving on, this list is nowhere near comprehensive, so don’t let my choices limit your imagination as there a million and one beautiful fonts out there. This list post is just for your inspiration.
Table of Contents
Open Sans

Designed by Steve Matteson, Open Sans is a popular humanist sans serif typeface that’s great for mobile interfaces, web and print. You can pair Open Sans with some other fonts including Roboto, Oswald, and Merriweather among others.
Arvo

Arvo comes in four cuts: Italic, Roman, Bold Italic, and Roman Bold, making it perfect for multiple purposes. It was designed by Anton Koovit as a geometric slab-serif typeface. Try pairing it with the likes of Oswald, Open Sans, PT Sans, Lato, and Droid Sans among others to make your website beautiful.
Lato

So the story goes that in the summer of 2010, Lukasz Dziedzic, a Warsaw-based designer, started a Sans serif typeface family and aptly christened it Lato, which means summer in Polish. The font represents harmony and elegance and looks great in UPPERCASE and larger sizes.
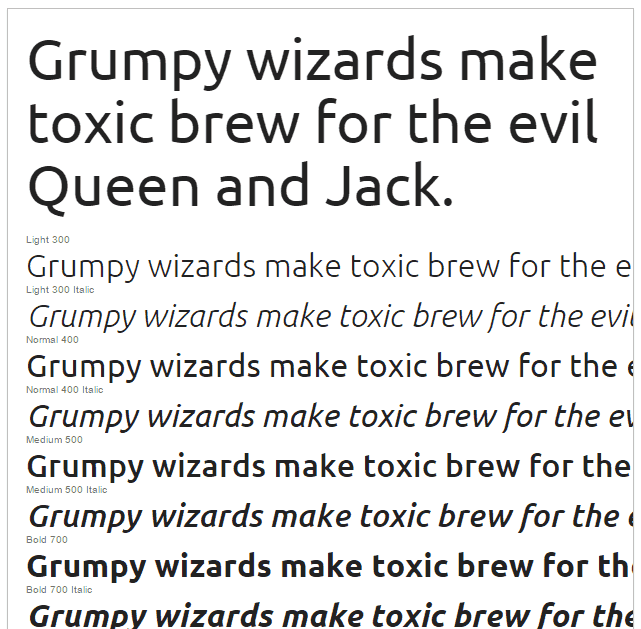
Ubuntu

The font used in Ubuntu OS, this typecase was developed in 2011 by Dalton Magg under Canonical Ltd. Ubuntu is a new libre/open font popular in usage and looks great with Open Sans, Roboto, Lato, Oswald, Raleway, and Arvo among others.
If you have a thing for Ubuntu OS, or just want to use their fonts on your current or next project, the Ubuntu font is what you need.
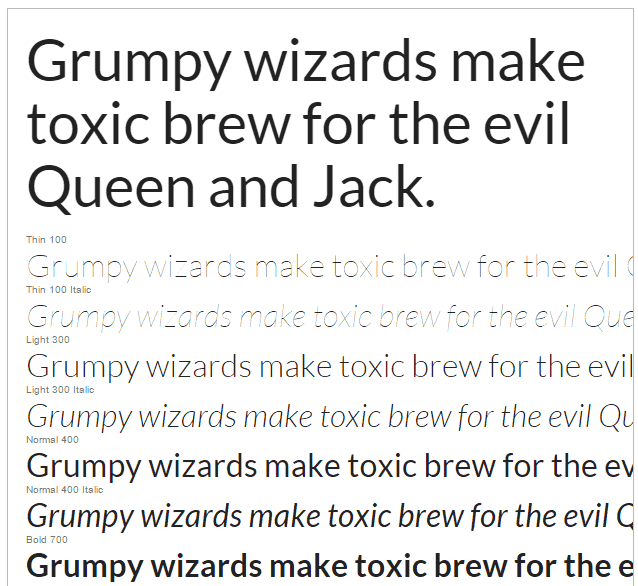
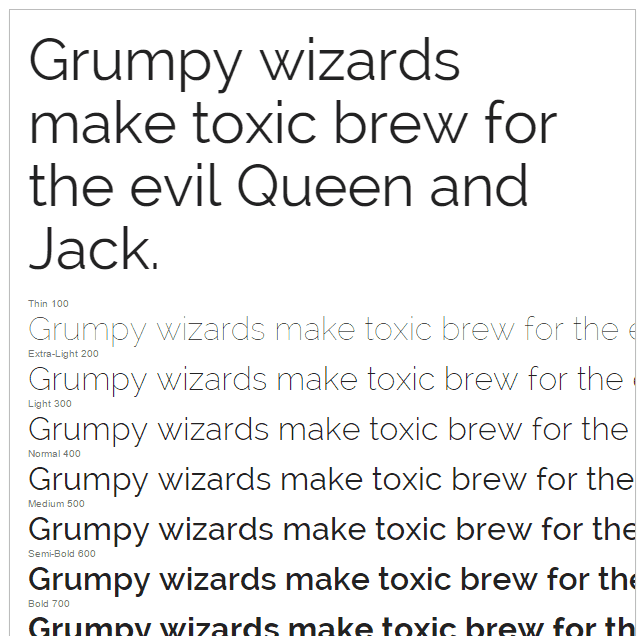
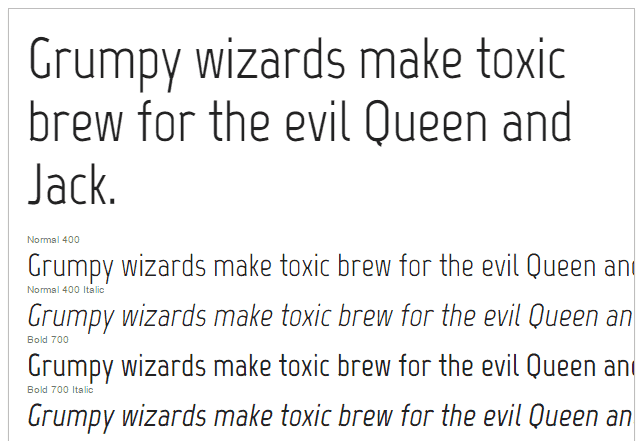
Raleway

Initially developed by Matt Mclnerney as an elegant single thin weight, Raleway was later expanded into nine weights by Igino Marini, Pablo Impallari, and Rodrigo Fuenzalida.
It has a sister font, Raleway Dots that is equally elegant. It’s suitable for multiple uses, and can be paired with Open Sans, Lato, Roboto, Lobster, and Droid Serif among others.
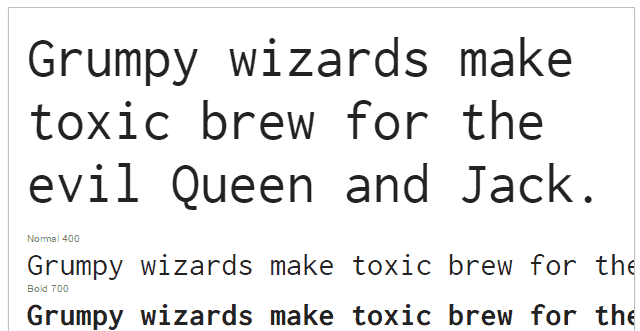
Inconsolata

Inconsolata, designed by Raph Levien, beats all other “programmer fonts” ten to zilch, in that it possesses attention to detail for high-resolution rendering. Raph says Inconsolata was inspired by Luc de Groot’s Consolas and TheSansMono fonts. Try pairing Inconsolata with a few other fonts on this list. Experiment with different styles, and weights.
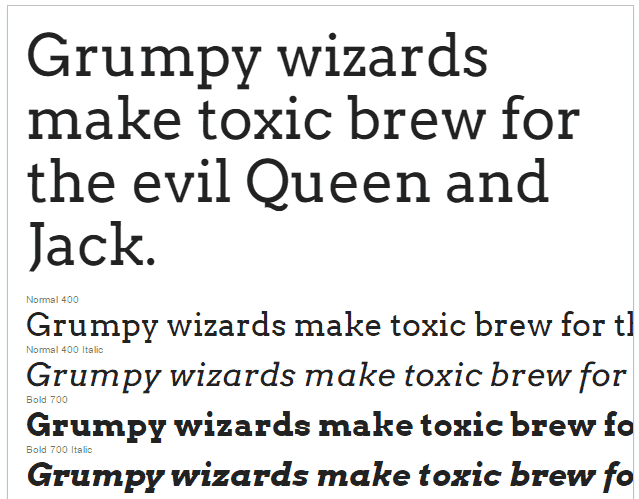
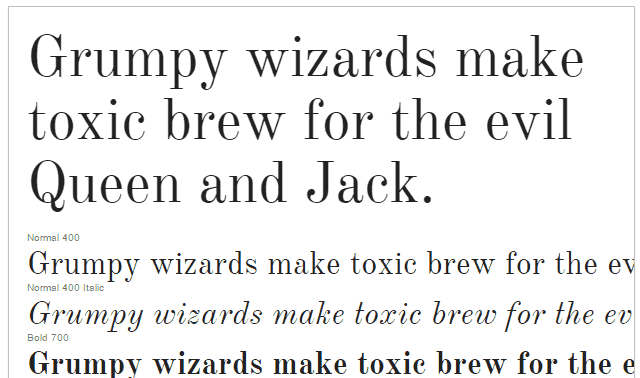
Old Standard TT

Designed by Alexey Kryukov, Old Standard TT attempts to reproduce the classicist style of serif fonts that were common in the 19th and 20th century. It’s a great choice for article writing.
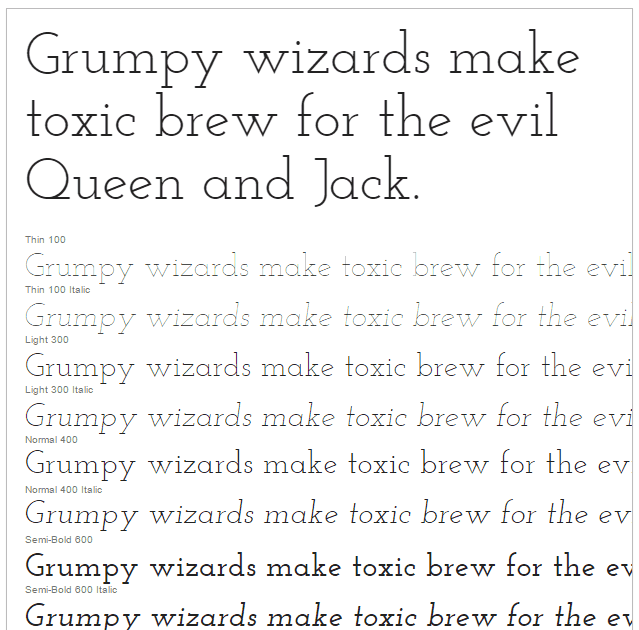
Josefin Slab

Josefin Slab is a geometric typeface that’s simply a combination of Memphis and Kabel fonts with a little touch of modern details. It emphasizes the Scandinavian style, and puts a lot of attention on the diacritics.
It’s great for article writing since it has typewriter style attributes. You can pair Josefin Slab with Open Sans, Oswald, Pacifico, Special Elite, and Merriweather among others.
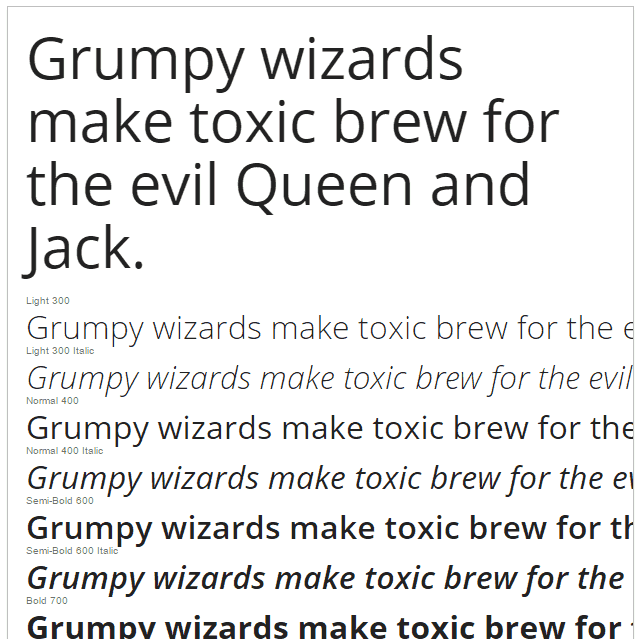
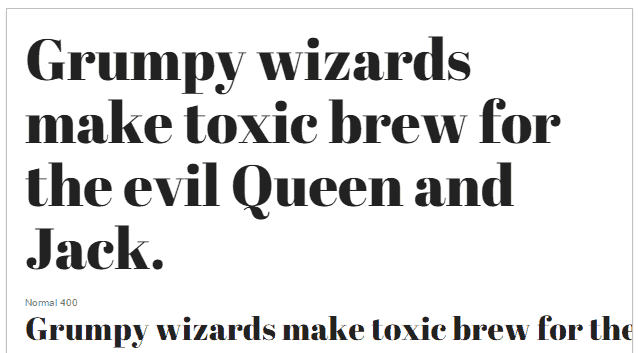
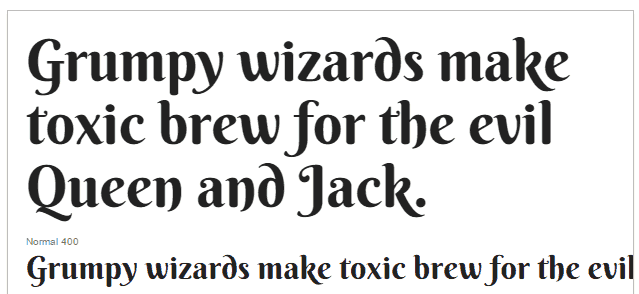
Abril Fatface

If you’re looking for the perfect font for your headings, you needn’t look further than Abril Fatface, a unique font that finds inspiration from the heavy fonts used in advertising materials in 19th century Britain.
Abril Fatface will give your headlines an elegant appearance, while still demanding attention, especially when paired with the likes of Lato, Open Sans, Raleway, and PT Sans among others. Abril Fatface was designed by Veronika Burian and Jose Scaglione.
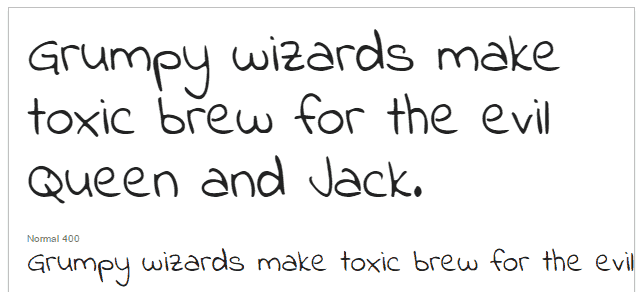
Indie Flower

Indie Flower is a carefree and open font designed by Kimberly Geswein. It features bubbly and rounded edges that make it suitable for children websites, and related promotional materials. It’s easy to read and looks great when paired with many other fonts.
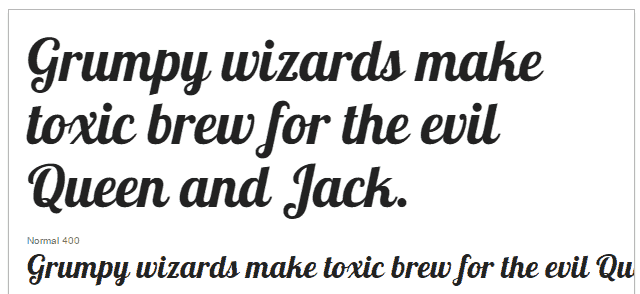
Lobster

Developed by Pablo Impallari, Lobster is the font you need to create visually appealing headings. It can also look great in body text, especially if you need your storytelling to pop. Experiment with different fonts to create different effects.
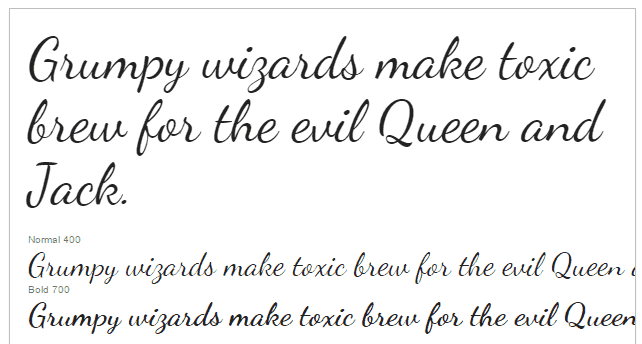
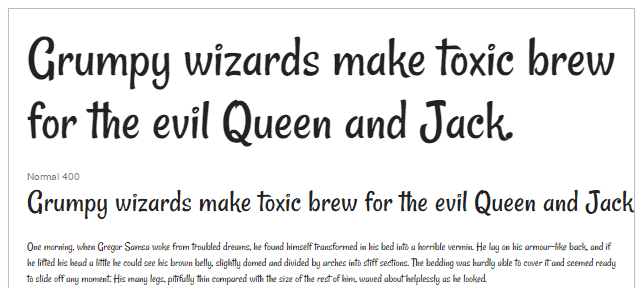
Dancing Script

Another font by Pablo Impallari, Dancing Script is defined as “…a lively casual script where the letters bounce and change size slightly.” This font references script typefaces from the 1950s and is ideal when you want to portray a friendly and informal look.
Marvel

Marvel by Carolina Trebol is a multipurpose Sans Serif font that will look great in headlines and body text. It possesses a unique personality but still looks sharp and modern. It’s contemporary yet technical, which makes it a favorite for many a projects.
Berkshire Swash

It’s semi-sweet. It’s alluring. It’s bold yet feminine. It has flair, and when paired with the great of greats, it delivers quite a punch. It’s awesome for headings, marketing brochures, and banners. Berkshire was designed by Astigmatic. You can even contribute to the font by contacting Brian J. Bonislawky.
Rancho

Rancho, designed by Sideshow, is a beautiful, and relaxed Google Web Font with a little southwest touch. Rancho reminds me of Rango, and is “…as comfortable as your favorite dungarees and works just as well in the barn or the country club.” Need I say more?
Which are your favorite Google web fonts?



No Comments