
16 Aug 17+ Creative Login Form/Page Designs for Inspiration
Web designs have evolved largely over the years, and the modern trends have come a long way from the fixed HTML layout. Today, the designs include a lot of elements such as animation, responsive layouts, topography and much more. Interface designs in websites are meant to facilitate user interaction and improve their experience.
The emergence of login forms has allowed the users to interact with the website owners and the services in a more secure manner. The login forms or pages are one of the most important elements of the website as they have the ability to convert visitors into regular users. Login forms need to be aesthetically appealing that will please the users as it is one of the first interactions that users have with the website.
Although, login forms appear quite simple, every detail has to be work in harmony with other elements and the design of the website. All the necessary elements should be present in the login form, it takes a lot of creativity to design a perfect login form. I have rounded up some of the most creative login form designs for your inspiration.
Table of Contents
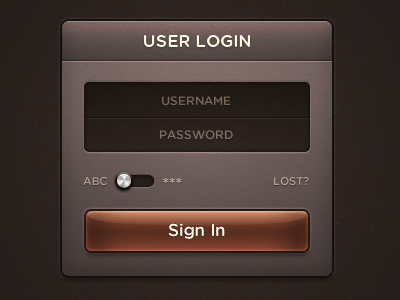
Login Form by Sergey Shmidt

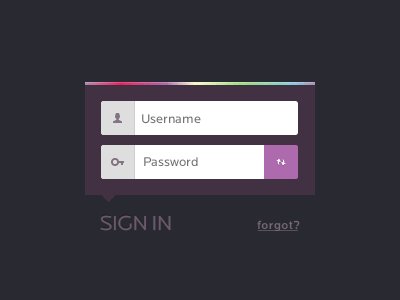
The login form by Sergey Shmidt is quite interesting with dark tones that give it a powerful look. All the elements are creative including, the tiny metallic toggle, the glossy button attracts your attention, calling to action.
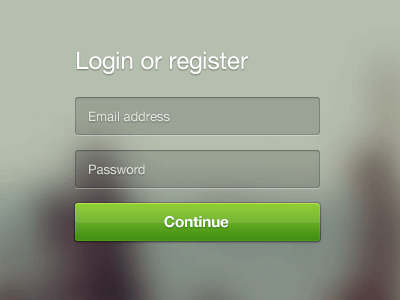
Login form by Daryl Ginn

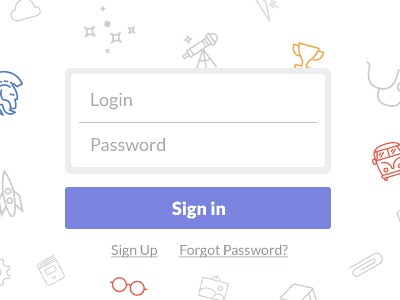
This login form by Daryl Ginn is brilliant with minimalist appeal, the bright green button stands out and grabs the attention. The typeface is lightweight, and the designer has made good use of a blurry image to create this brilliant login form.
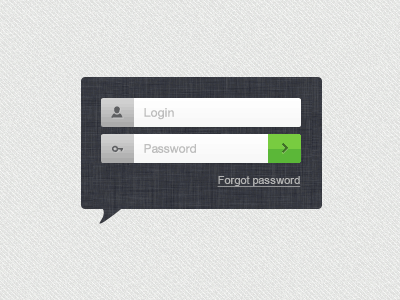
Login form from Impressionist UI by Designmodo

This login form by Designmodo looks different, and the elements are interesting. The textured canvas and the inputs are in perfect harmony with each other.
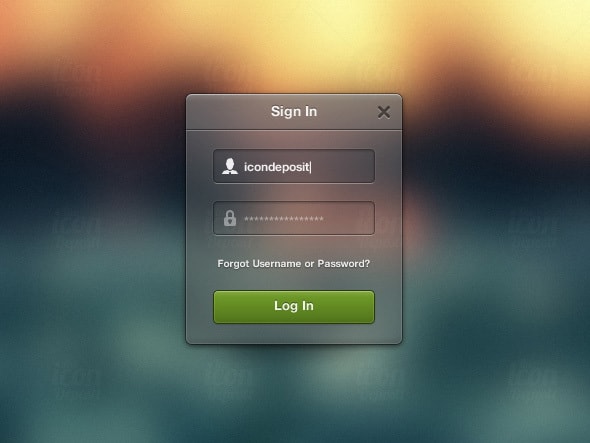
Sign in Widget

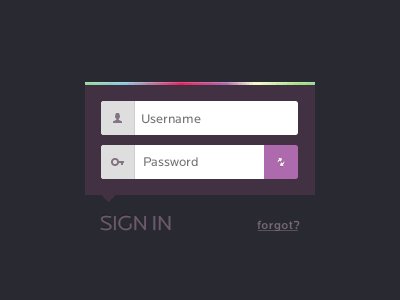
This login form is unique, the designer has used a semi-transparent background, and the web form look amazing with subtle tones. The call to action button is inviting and stands apart with green color.
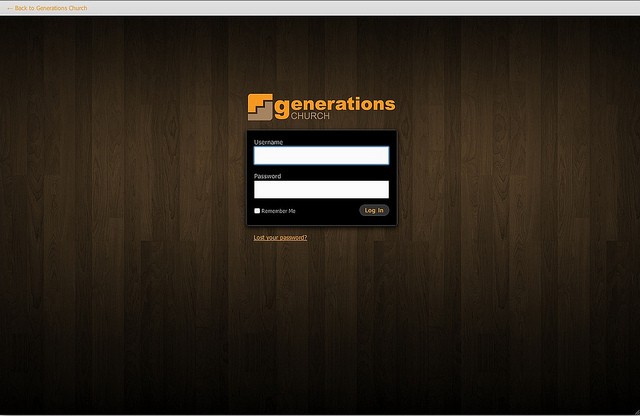
Custom WordPress Login by Justin

The login page by Justin Sternberg is unique. The designer has created a remarkable login page with wooden texture as the background with a login form that stands apart with great use of color that goes well with the background.
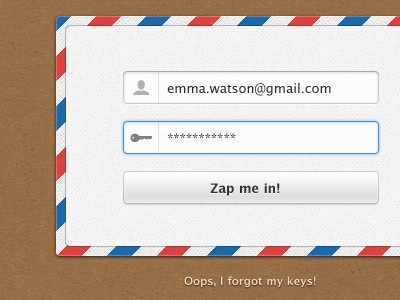
Zap me in by Alexandre Deschamps

This login form by Alexandre Deschamps is unique with its retro outlook and the call to action button has a quite quirky message. The login form is quite attractive and is sure to generate interest, the earthy tones of the background add a subtle elegance.
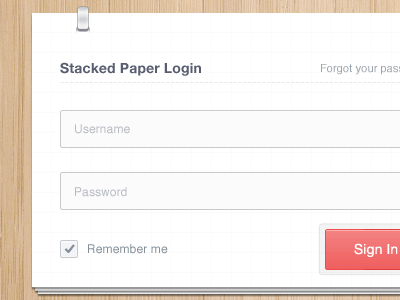
Stacked Paper Login by Patrik Larsson

This login form by Patrik Larsson is quite appealing with its wooden texture in the background, the clean backdrop. The most striking feature of the design is the metal clip and the red accent for the CTA also stands apart.
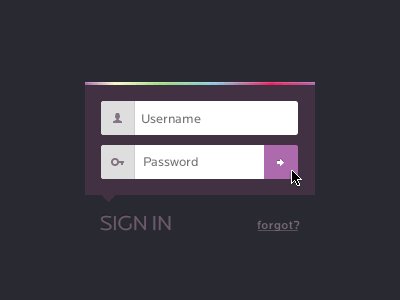
Sign In by Rogie King for NeonMob

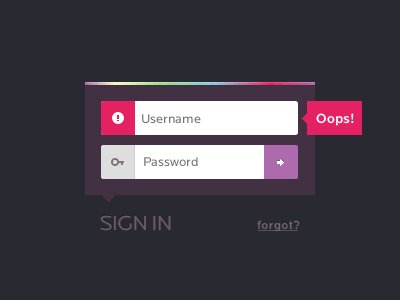
This login form by Rogie King is brilliant with all the unique elements; the designer has taken care of minute details and put together a stellar login form. The rainbow highlight is attractive, and the password icon, and the loading arrow are quite impressive.
Simple Login Form by Kyril Ku

This login form by Kyril Ku is a simple, clean and nicely done login form, the icons look cool, and the CTA grabs the biggest piece of the pie with solid blue color.
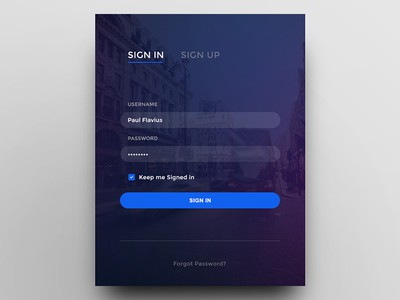
Login Form by Paul Flavius Nechita

The first thing that catches the attention in the login form is the background, the inset treatment of input fields are in perfect harmony with the background. The CTA button in striking blue attracts the attention, and the round input boxes add to the aesthetics.
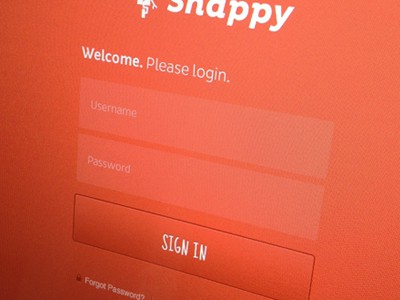
Snappy Login by Charlie Waite

The Snappy login form by Charlie Waite is unique, the cool color, the large input texts, the embossed CTA button and the stylish font make this design simple yet impressive.
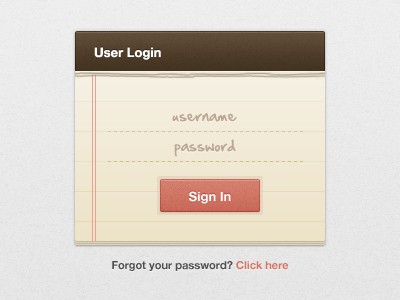
Notepad Final Login by Haziq Mir

This login form by Haziq Mir has a minimalistic approach with the plain background, the notepad style dashed input fields, the red button is the point of attention as it should be and the cursive typography adds to the elegance of the design.
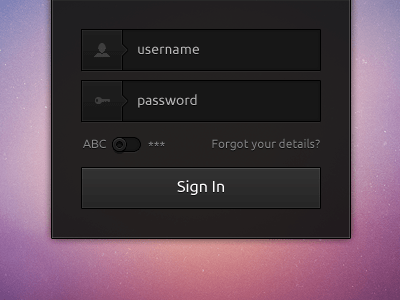
Dark Login by Adam

This login form by Adam Whitcroft looks splendid and vibrant colors are contrasting the elements quite nicely. The background is a great choice for a dark login input field, the switch also looks brilliant, each element of the design is given importance.
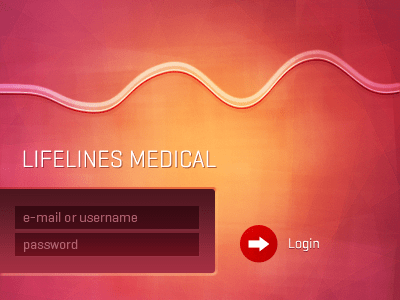
Lifelines Medicals by Sascha

The login form by Sascha Michael Trinkaus looks warm with bright colors, and the components look fresh. The subtle input boxes and the embossed CTA button are in tandem with each other; the design looks seamless.
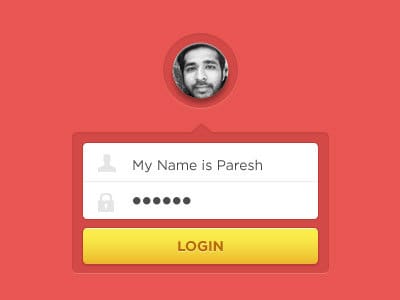
Some Login by Paresh Khatri

This login form by Paresh Khatri stands apart from the crowd with a stunning design, the vibrant colors, circular photo thumbnail and the inset treatment of the input fields.
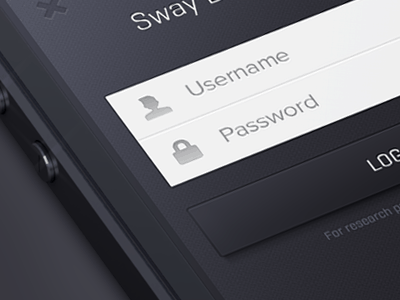
IOS7 Login Screen by Julien Renvoye

IOS7 Login Screen by Julien Renvoye looks sophisticated with the subtle texture, the sharp edges of the input boxes, the typography and the embossed CTA makes the design stand out from the rest. The username icon is also one of the striking features of this login form.
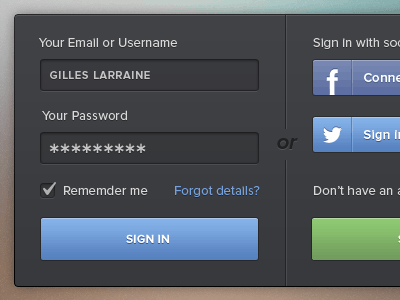
Login Interface by Andrey

This login form by Andrey is neat with distinctive elements, the colored buttons work in tandem with the dark background. There is clear distinction between the two choices offered to sign in, making it aesthetically sound.
Wrapping Up
These are some of the brilliant designs that will surely inspire the creative genius in you to create a stunning login form. Feel free to leave your suggestions and feedback in the comments below. Also, let us know if you know of an exceptional login form design that deserves a mention on our list.
If you like our effort, help spread the word by sharing it with your friends!



Tabira
Posted at 08:17h, 14 SeptemberThese login interface you posted are really good. I Use Custom Login Form plugin on wordpress for my website. It is designed with security, redirection and design/style features for Website and you can Customize your admin login page.