
23 Aug How to Build a High-Quality Portfolio Website
If you’re keen on making a portfolio website to stand out from the crowd, you’ve come to the right place. This article will cover everything you should know, from what you need to the tips and tricks of creating a high-quality portfolio website.
A Portfolio Website In a Nutshell
You probably know that the term ‘portfolio’ refers to a collection of your work samples. You’ll showcase it to potential employers and use it as proof of your skills.
The difference is that an online portfolio doesn’t require you to bring physical documents. You only need to publish and share it with your potential clients.
There are plenty of reasons why you should start a portfolio website rather than only use an old-fashioned portfolio:
- Online presence. An online portfolio is your self-branding strategy and a more sophisticated approach to show off your competence.
- Enter a broader market. Your website is accessible to wider audiences around the world. You can get more clients from different countries.
- Handle what resume can’t do. A resume might not cover all the detailed information you want to mention, especially when it comes to examples of your work.
Excited? Let’s learn how to make simple website! It is not as complicated as it may sound.
Let’s Get Started
Basically, there is no significant difference in the making process of a portfolio website compared to a landing page, or similar site. However, there are some details that differ this kind of website from others. Let’s start building!
Table of Contents
Get Web Hosting and a Domain Name
Having a portfolio website is like having a gallery. You need a physical building and an address for it. Web hosting is your physical building or a server for storing your website’s data, while a domain name is an address. Without these two essential parts, visitors cannot access your portfolio site.
There are a lot of providers out there offering web hosting services. To get the right platform, you need to ensure that the service can fulfill these requirements:
- Uptime ‒ opt for the provider which guarantees 99.9% uptime. The lower the percentage, the more frequent the downtime. Don’t let employers go due to your site being offline.
- Customer support ‒ choose the service with 24/7 support. An error can happen anytime, so it’s best to have someone ready to help you at all times.
- Pricing plans ‒ pick a provider and plan which suits your budget and needs. No need to overspend for something you won’t use to its fullest potential.
- User-friendly ‒ select the service that is friendly for both beginners and ideally can accommodate the needs of advanced users.
Meanwhile, a domain name is your digital identity. It’s going to be the first impression you make. Choosing the right domain name to represent your vision is a must. It should be professional, memorable, without symbols and numbers.
Our recommendation is to use your name or the combination of your name and your service (example: www.robinwriter.com). Alternatively, you can use your agency name or brand name. Often web hosting providers include a domain name in the hosting package.
Choose Your Website Building Platform
Most web hosting services offer access to multiple website building platforms — a website builder, a selection of CMS (content management systems), among other options. Both platforms offer essential features to make a portfolio website.
Website builders are popular for their simplicity. They commonly offer a drag and drop feature, which can help you easily add, delete, or relocate elements on a page.
On the other hand, a CMS generally offers a more open-ended experience, allowing the users to get into more in-depth customization with the help of extensions or templates. These features will help you create a unique website as well as improve its functionality.
Among the many platforms, our recommendation is to use WordPress – the most used CMS on the planet – which offers all the tools to start a portfolio website.
The Essential Formulas for a Better Portfolio Website
Let’s cover some good practices, that are going to help your online portfolio leave a better impression:
Create an Appealing Design
Your website’s appearance communicates your professionalism. Whether you can score a good first impression with your potential employers and clients depends on this.
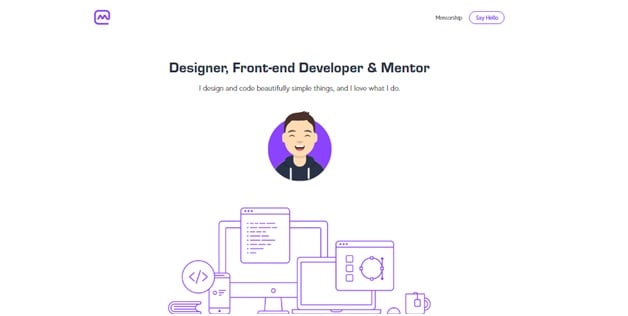
To help you understand what is considered a good website design, let’s look at Matt Farley’s portfolio.

Now, let’s break down the reasons why this site design is an excellent example of a good portfolio site:
- Effective design ‒ not only does this online portfolio have a simple yet eye-catching design, but it also has a flawless color combination.
- Easy to navigate ‒ it has a neat layout with easy to spot button positioning. Users can easily navigate the whole website to find the required information.
- Responsive and Mobile-friendly ‒ since visitors might use different devices to access the website, this online portfolio responds to different screen sizes perfectly, including smartphones.
- Easy to read ‒ the site uses an easily readable font with the ideal font size.
Both website builders and CMS provide hundreds of theme options. We suggest you go the extra mile and create your own unique design by using those themes as a starting point. Alternatively, you can hire a website designer to do that for you.
Plan Your Creative Content
An engaging design won’t be enough to convince your employers. Your main communication tool is content. That’s what will turn a good first impression into a contract.
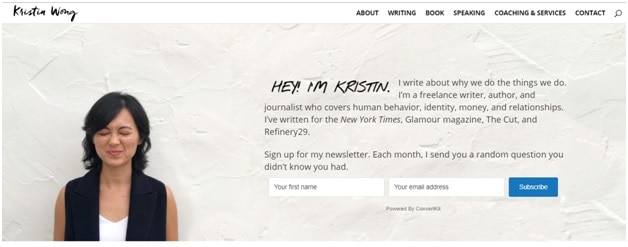
Here is the example of well-organized content from Kristin Wong’s site. Let’s learn what to include to make your content just as good.

There are a few points where you can draw inspiration from Kristen’s site:
- Personal information ‒ Kristin Wong’s website has an ‘About’ page, on which she shares relevant personal information, skills, educational background, certification, etc.
- Services offered ‒ she provides detailed information about the services she sells, including price, schedule, and what can clients obtain from using her products.
- Showcasing the work ‒ to convince clients that the quality of her services is great, Kristin Wong showcases her work on pages like Writing, Speaking, and Book. Our recommendation is to do as she did and only include your best projects.
- Testimonials ‒ included on the Coaching & Services page, she provides testimonials from previous clients to convey credibility and satisfaction.
- Contact information ‒ she has a contact page that is easy to spot, so potential clients can get in touch ASAP.
You can also add other sections like a downloadable resume, a blog section for updating followers about your ongoing projects, and whatever else may suit your line of work.
Extra Tip
Your website’s looks and content may not be enough by themselves to earn success. This is the reason why you should optimize it by installing third-party software.
If you are a WordPress user, you can improve your website’s functionality by installing plugins. For instance, you can activate an SEO (Search Engine Optimization) plugin like YoastSEO to enhance your website’s traffic from search engine result pages by improving page rank. Or use a social media plugin to integrate your website with your social media accounts.
Wrapping Up!
Whatever the profession you have now, whether you are a designer, a photographer, or a writer, a portfolio website is a necessity. Especially for those of you, who don’t want to be a step behind your competitors, and want to win the heart of the employers and clients.
So, start your portfolio website project now. Create the most impressive design and content. Don’t forget to showcase your best work. Publish and promote. Good luck!
–
ABOUT THE AUTHOR
Mary is a passionate blogger and the chief editor at her own content marketing company PRable.com. Since college, she’s been interested in break-through technology and technical writing about innovative products and services that change our everyday lives for the better. She’s also interested in web design and photography.



heena khan
Posted at 03:17h, 04 Septemberthis is nice template is very useful for us thanks a lot for this kind of template